Nintendo DS:
Frame Buffer Tutorial
Nintendo DS:
Frame Buffer Tutorial
In meinem ersten Tutorial haben wir gelernt, wie die Grundstruktur eines C-Programms aussieht und wie man Text auf dem Nintendo DS Display darstellen lässt. Im folgenden Tuorial möchte ich euch nun zeigen, wie ihr auf dem Nintendo DS Display farben darstellt, bzw. malt.
Auch diesmal könnt ihr euch dem Projektbeispiel bedienen, welches uns die Einrichtungsarbeit erspart. Downloaden könnt ihr es hier:
Öffnet nun wie bei ersten Tutorial die "main.c", die ihr im Unterordner "sources" findet mit einem Texteditor eurer Wahl und schreibt folgenden Code in die Datei:

Kommt euch dieser Code vom ersten Tutorial bekannt vor? Die ersten beiden Zeilen binden die Datei "nds.h" und "stdio.h" in unser Programm ein und bei dem Rest handelt es sich um die Hauptfunktion unseres Programms (im Hello World Tutorial genauer erklärt).
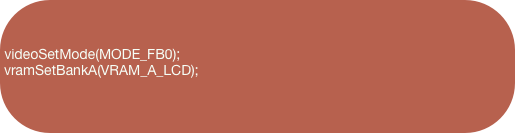
In die geschweiften Klammern unserer Hautfunktion schreiben wir folgenden Code:

Was bewirken diese Zeilen? Nun, mit der Funktion "videoSetMode()" legen wir einen Video Mode fest. Jeder der 2 Prozessoren des Nintendo DS hat verschiedene Eigenschaften, die sich mit Hilfe der Modi nutzen lassen. In diesem Tutorial reicht es zu wissen, dass "Mode 0", in den wir mit dem Ausdruck "MODE_FB0" gehen, direkt vom Speicher auf den Bildschirm zeichnet, ohne die 2D Engine des Prozessors zu nutzen. Da wir in diesem Tutorial lernen wollen, wie man direkt auf den Bildschirm zeichnet, kommt uns dieser Mode sehr entgegen.
Mithilfe der Funktion "vramSetBankA()" kann man den Videospeicherbereich A auf Speicherbereiche für die 2D Engine abbilden, jedoch lassen wir mir der Übergabe von „VRAM_A_LCD“ den Speicherbereich A ungesetzt. Da wir uns, wie oben schon erwähnt, im "Mode 0" befinden, wird alles, was wir nun in den angegebenen Speicherbereich schreiben, auf dem oberen NDS-Bildschirm (Hauptbildschirm in den Grundeinstellungen) direkt angezeigt.
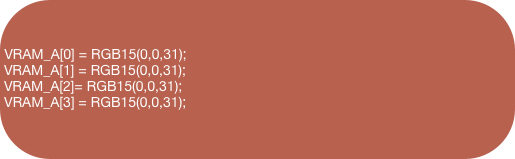
Da alle Vorbereitungen getroffen sind, können wir nun direkt etwas in den Speicher schreiben, indem wir unter den letzten beiden Zeilen innerhalb der Hauptfunktion folgenden Code schreiben:

"RGB15()" macht aus den 3 Werten "Rot", "Grün" und "Blau" einen 15-bit-Wert, der eine Farbe angibt. Je höher der jeweilige Wert ist, desto intensiver ist die Teilfarbe. In unserem Beispielprogramm erzeugen wir Blau, da die beiden anderen Werte auf 0 gesetzt sind. Diese Farbe weisen wir dem Videospeicherbereich A zu, der direkt auf dem Bildschirm abgebildet wird. Da der Videospeicher A das vollständige Bild enthält, sagen wir dem Programm mit den Werten in den eckigen Klammern, welcher Pixel des Bildes angesprochen werden soll. Der 0. Pixel ist hierbei immer der oberste, linke Pixel des Displays. Der Rest ist angeordnet wie der Text eines Buchs, d.h. es geht von rechts nach links und von oben nach unten.
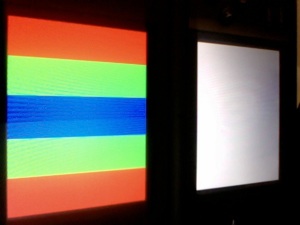
Geschafft! Wenn ihr euer Projekt jetzt kompiliert, solltet ihr 3 blaue Pixel oberhalb eures Displays sehen. Jetzt fragt ihr euch sicher, was der ganze Aufwand für 3 Pixel soll. Nun, mithilfe einiger Erweiterungen sind wir in der Lage eine Menge mehr mit eurem neuen Wissen anzufangen.
Schreibt über die letzten 3 Zeilen, womit ihr die 3 Pixel gezeichnet habt nun folgenden Code:

Mit der ersten Zeile initalisieren wir die Variabel i, d.h. wir machen sie nutzbar.
Bei der nächsten Zeile handelt es sich um eine Schleife, die einen Befehl so lange ausführt, bis eine Variabel einen bestimmten Wert erreicht hat. " i = 0" weisst der Variablen "i" den Wert 0 zu. " i < 256 * 192" bedeutet, dass die Variabel kleiner als 256*192 Pixel sein muss, der Anzahl der Pixel auf unserem NDS-Bildschirm. "i++" ist eine Abkürzung für "i= i+1", die besagt, dass bei jedem Schleifendurchlauf die Variabel eine Zahl größer wird. Im Grunde heisst dies nichts anderes als dass die Variabel am Anfang den Wert 0 hat, immer wenn der untere Befehl ausgeführt wurde eine Zahl größer wird und nachdem sie den Wert 256*192 erreicht hat, die Schleife beendet.
Die Funktion darunter ist dieselbe, womit wir vorher Pixel auf unserem Display eingefärbt haben, jedoch steht diesmal in der eckigen Klammer keine Zahl, sondern die Variabel "i", die ja pro Schleifendurchlauf immer eine Zahl größer wird. Folglich wird bis zum Schleifenende jeder Pixel des Displays den auf der rechten Seite stehenden Farbwert zugewiesen bekommen.
Im letzten Tutorial habe ich euch die Funktion "swiWaitForVBlank()" erklärt, die wir nun brauchen, damit das Problem behoben wird. Schreibt folgenden Code am Ende eurer Hauptfunktion in die Datei:

„return 0“ gibt bei der Hauptfunktion den Wert 0 zurück. In meinem Hello World Tutorial bin ich genauer darauf eingegangen.
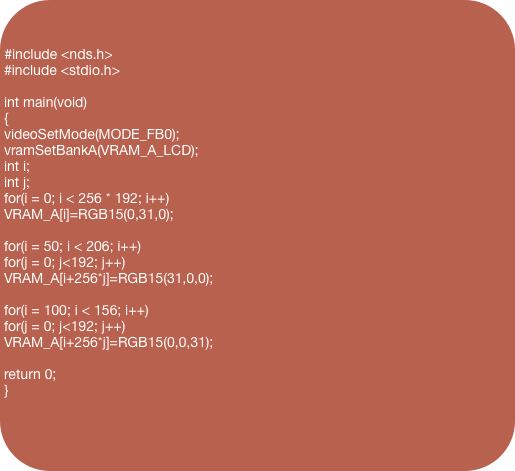
Hier noch eine modifizierte Version des Demos, welches ihr, ohne weitere Erklärung, nachvollziehen könnt, wenn ihr euch das Tutorial durchgelesen habt.

Ich hoffe, dass ich euch mit diesem Tutorial ein wenig auf euren Weg zum NDS-Programmierer helfen konnte. Fragen und Anregungen bitte an folgende Adresse: gp32dev AT hotmail DOT com